Client Side Image Map – Authors may also include a text description placed adjacently to the image on the page. Image maps are commonly used for navigation within a Web site. Client-side image maps may be made accessible . Here is a full guide on how to create an image map in Windows 11/10. An image map is basically an image that contains multiple clickable regions redirecting users to a specific URL. For example .
Client Side Image Map
Source : www.cs.purdue.edu
How to create a client side image map in HTML5 ? GeeksforGeeks
Source : www.geeksforgeeks.org
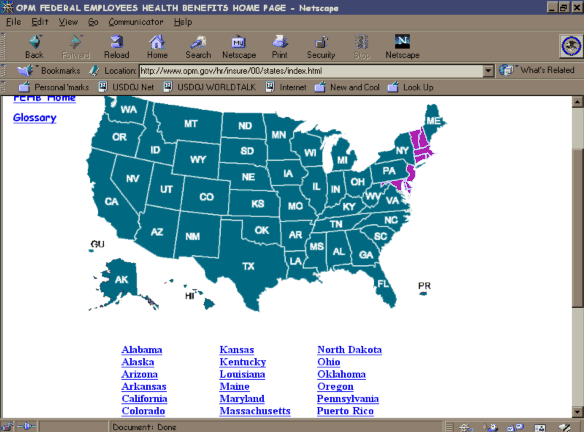
Accessibility Resources: Server Side&Client Side Image Maps
Source : www.osec.doc.gov
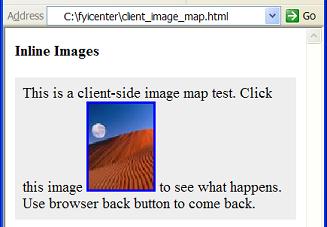
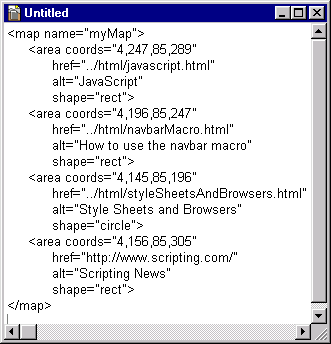
XHTML Tutorial Client Side Image Maps
Source : dev.fyicenter.com
Client Side Image Maps
Source : frontier.userland.com
CLIENT SIDE IMAGE MAP BEST PRACTICES YouTube
Source : www.youtube.com
Implementing client side image maps in HTML
Source : www.cs.uct.ac.za
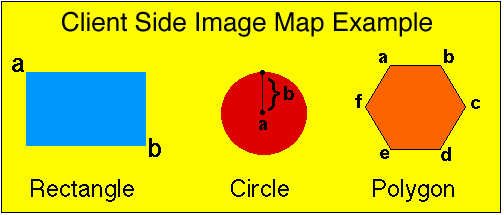
Client Side Image Map Example
Source : johndecember.com
What Is A CLient Side Image Map
Source : www.kasparius.com
Creating a Client Side Image Map
Source : www.yaldex.com
Client Side Image Map Client Side Image Map Demo: Create interactive designs called image maps, which can help your employees, customers and associates visualize your business plan’s general concepts and then get more information online in just a . With client-side header bidding, the bulk of that processing occurs on the user’s device in the web browser itself. With server-side header bidding, the processing happens on a remote server. Here are .