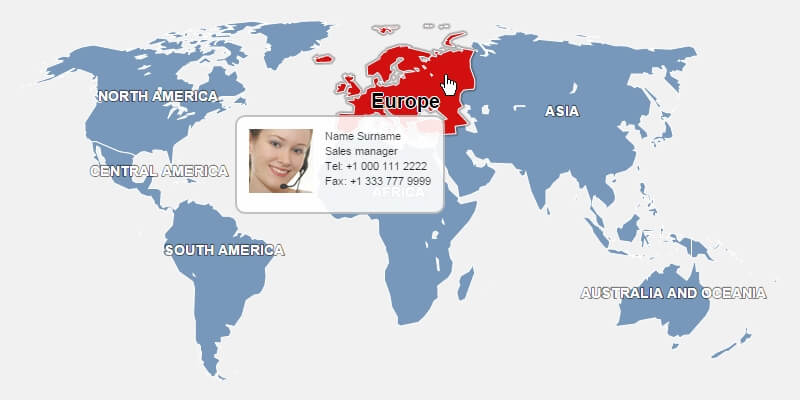
Html Image Map Responsive – Here is a full guide on how to create an image map in Windows 11/10. An image map is basically an image that contains multiple clickable regions redirecting users to a specific URL. For example . 2. Insert the picture you want to turn into an image map as you normally would. If necessary, adjust its size and position. 3. Select the “Insert” tab and click “Shapes.” Select the shape that .
Html Image Map Responsive
Source : www.madcapsoftware.com
Responsive HTML5 Maps WordPress Plugin | Bypeople
Source : www.bypeople.com
GitHub Esri/responsive map js: Responsive map viewer boilerplate
Source : github.com
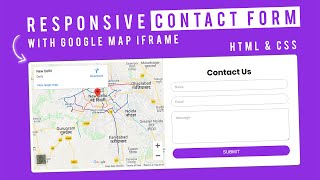
CSS Contact Form With Google Map ( iframe ) | Responsive Design In
Source : m.youtube.com
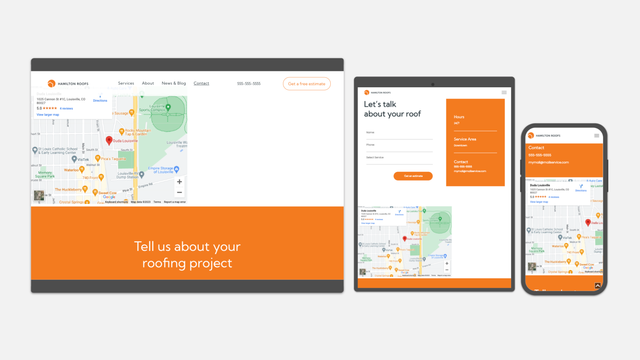
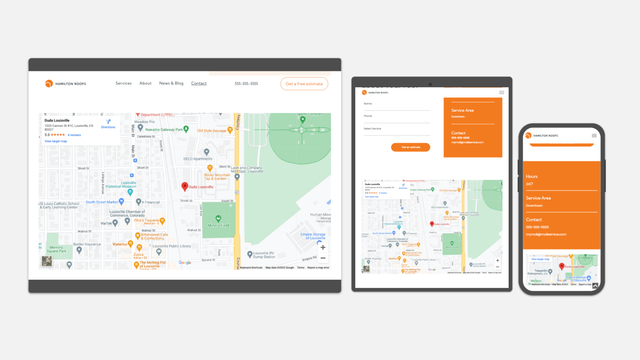
5 Ways to Add Responsive Google Maps to Your Website
Source : blog.duda.co
html Not responsive footer Stack Overflow
Source : stackoverflow.com
Creating a responsive map with CSS | Reintech media
Source : reintech.io
Embed a Responsive Google Map in HTML / CSS YouTube
Source : m.youtube.com
5 Ways to Add Responsive Google Maps to Your Website
Source : blog.duda.co
Responsive Google Maps without API key – Orion Themes
Source : orionthemes.com
Html Image Map Responsive How to Implement Responsive Image Maps in Your HTML5 Outptuts | MadCap: You can do the same without using an image-editing program once you understand how to use Tumblr’s HTML editor. Adding an image to your Tumblr blog post is as simple as clicking the “Insert Image . The map below displays CNN’s best estimate of the key states that will likely decide the 2012 presidential election. Determining what qualifies as a battleground state is not an exact science and .